Рисуем береговую линию.
Опубликовано: 31.12.2016
Написать эту небольшую статью меня с подвигла другая статья. Нет, она всем хороша, как правильно отметил один из комментаторов паблика Roleplaying News Russian, полностью в духе популярного стиля #какрисоватьсову – «ну, вы рисуете контур побережья… а потом рисуете побережье!».
Я хочу рассказать о том же, только налить больше воды немного поподробнее. А, ну и так как рисовать по бумаге я не умею, как и раньше, мы будем пользоваться экскаватором фотошопом.
Сперва как обычно теория.
С чего начать рисование береговой линии вашего острова, материка или другого куска суши? По-моему, сперва нужно посмотреть на реальные прототипы нашего будущего места для приключений. Тем более, что контурные карты штудировать не придется, благо у нас есть сервис Яндекс.Карты (ну или гуглиртч).
 |
 |
 |
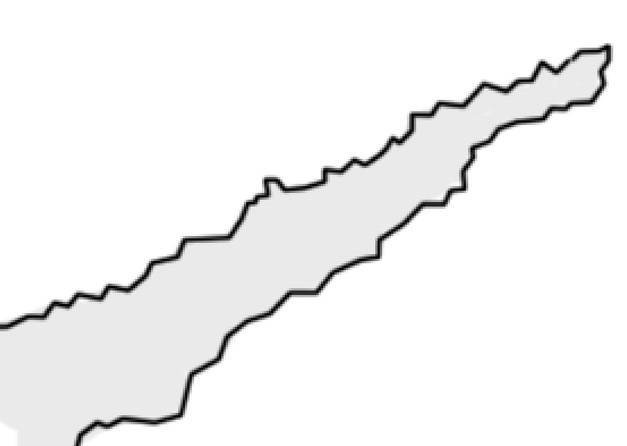
Что у нас тут есть? Небольшой остров в Эгейском море, побережье Норвегии, остров Кипр и устье реки Лены. Уже можно сделать выводы:
- Прямых линий у природы не существует.
- Очертания речных островов, берегов и морских кардинально отличаются – первые плавные, вторые резкие.
- И самое главное – хаос природных образований кажущийся, на самом деле тут правит геометрия. Мы не ставим целью абсолютно точное картографирование, поэтому просто представим кучу треугольников, соединенных основаниями.
 |
 |
Ну, теперь порисуем!
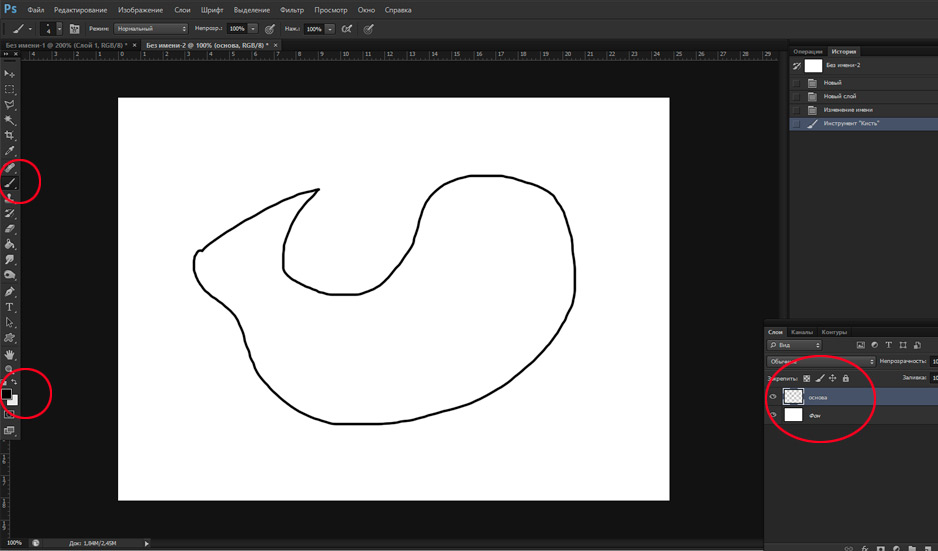
1. Открываем наш photoshop и смотрим прошлые статьи раз и два, где описано как создать новый документ и где искать кисточки.
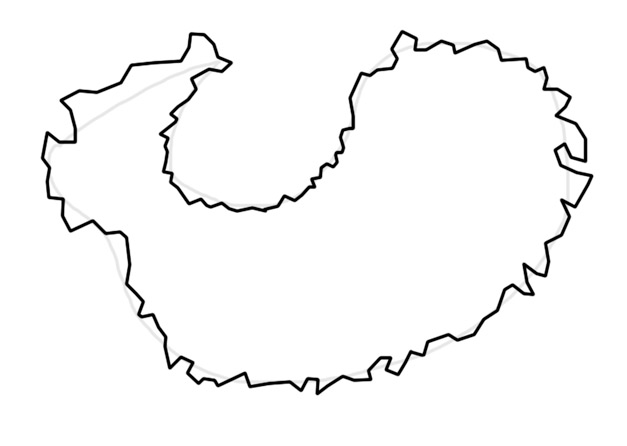
Создаем новый документ 800х600 пикселей, создаем пустой слой и называем его «основание». Выбираем жесткую кисть (самая первая, если нажать правую кнопку мыши), выставляем размер в 4 пикселя и рисуем на слое «основание» контур будущего острова.

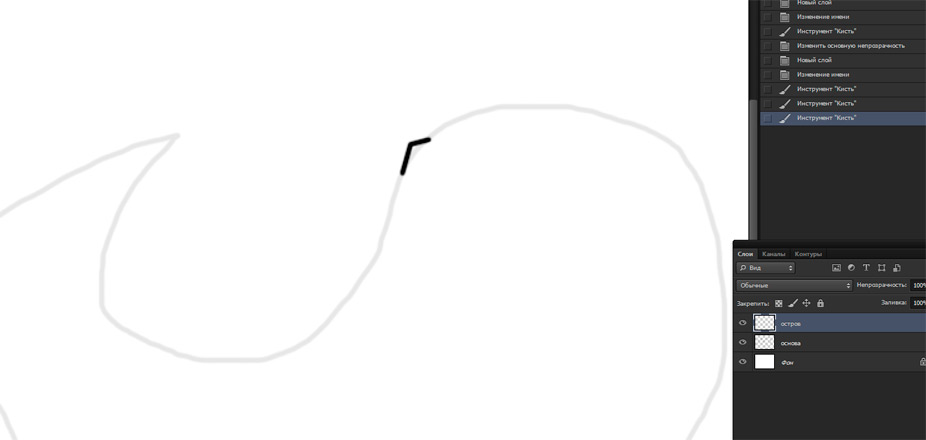
2. Выставляем прозрачность для «основания» 10%, чтоб не мешало, и создаем ещё один слой «остров». Сочетанием CTRL+«+» немного увеличим размер изображения и снова выбрав жесткую кисть, ткнем ей в новый слой.
Теперь немного отведем курсор мыши в сторону, за пределы контура, зажмем на клавиатуре shift и не отпуская кнопку, ткнем мышом в холст ещё раз. Оп, у нас получилась идеальная прямая линия. Не отпуская shift, вновь вернемся на контур и ещё одним щелчком завершим наш треугольник.

3. Ну, вы поняли идею? Не забывая удерживать shift, прощелкаем весь контур. Само-собой работа это кропотливая, треугольники должны быть разными – не обязательно ровно опоясывать ими контур, накладывайте один на другой, соединяйте их вместе. Посмотрим, что получилось?
4. Я немного поторопился – элементы получились довольно крупными и резкими, но суть, полагаю, ясна. Отключаем слой «основание», оставляем в покое «остров» и создаем новый: «берег».
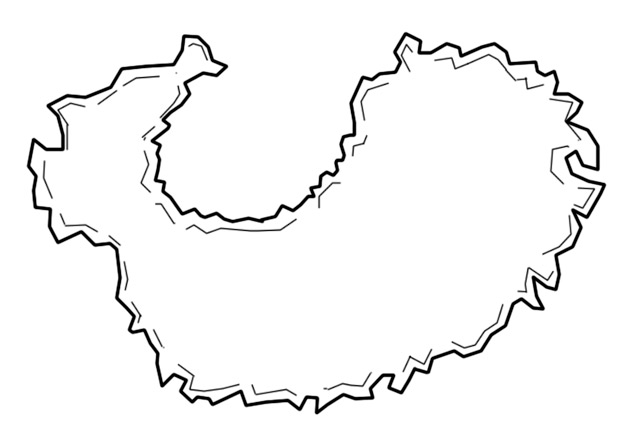
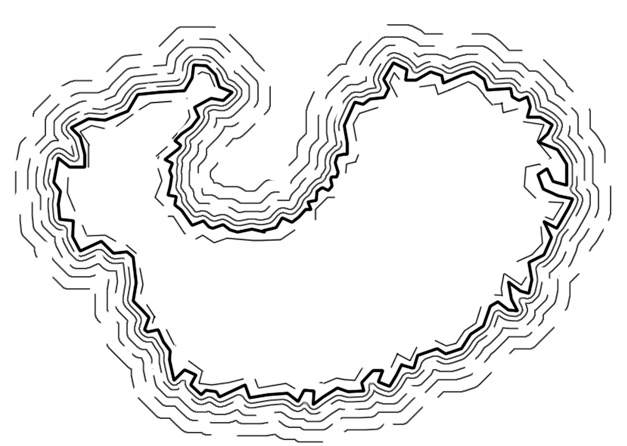
Размер кисти уменьшаем в два раза и приступаем к самому сложному. Вдоль контура острова, с внутренней стороны, тем же способом, что создавался контур острова, прорисуйте отрывистые линии, грубо повторяющие контуры острова. Там, где внутренние линии подходят ближе к контуру, берег будет крутым, обрывистым. На пологих берегах линии отступают вглубь, а на пляжах и отмелях их может вовсе не быть.
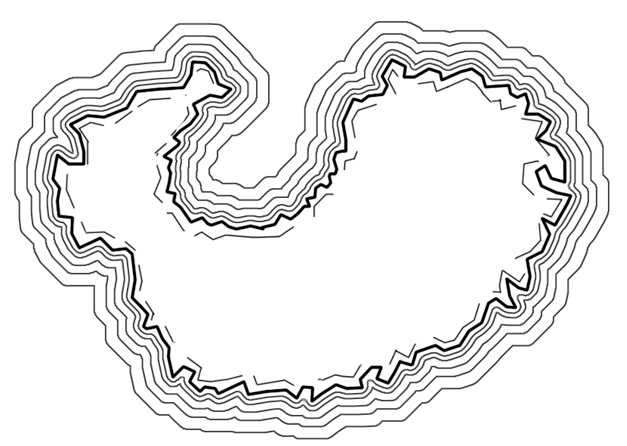
5. Ну и водичка! Это самый сложный элемент рисунка. Я обычно использую следующий метод: не самый простой, но позволяющий добиться очень неплохих результатов, при должном терпении.
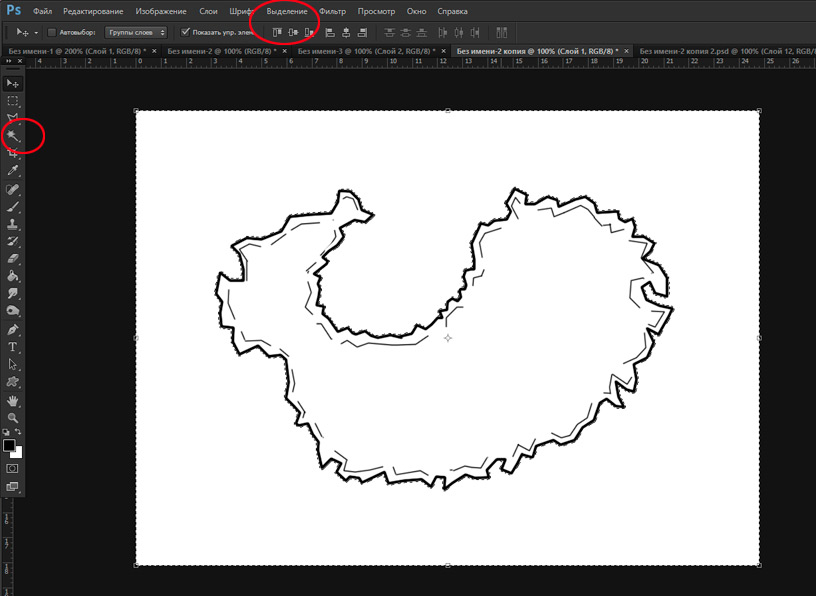
Выберите инструмент «волшебная палочка», перейдите на слой «остров» и щелкните на пустом поле за пределами контура. Как только появится выделение, создайте новый слой, назовите его «вода».
Теперь, находясь на слое «вода» выберите в меню «выделение» пункт «модификация», а следом «сжать». Поставьте параметр сжатия 5 пикселей и примените результат. Снова меню «выделение» пункт «модификация», и пункт «сглаживание» с параметром 5 пикселей.
Рамка выделения стала шире? Отлично. Выберите в меню «Редактирование», «Выполнить обводку». Черный цвет, 2 пикселя шириной. Наш остров теперь окружен черной рамкой, повторяющей его основные контуры, но более плавно.
Вы еще не сняли выделение? Тогда повторите обе модификации и обводку, с теми же параметрами.
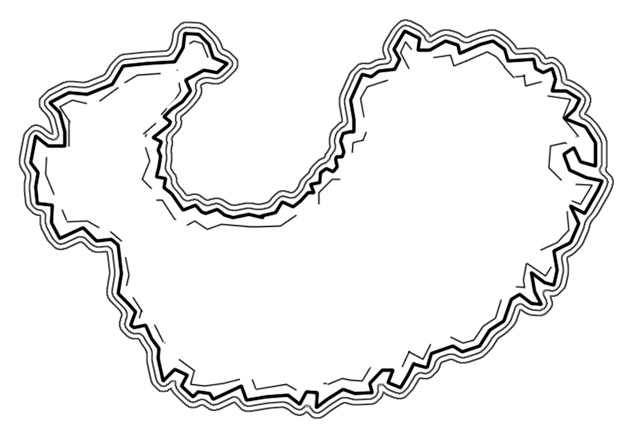
6. Продолжаем. Тем же способом, добавьте ещё 2 обводки, только на этот раз с параметром сжатия 10 пикселей, а затем ещё одно, с параметром сжатия 15 пикселей.
7. Если все 5 обводок на слое «вода» — отлично, если вы разнесли их по разным слоям, объедините их в один. Теперь выбираем инструмент ластик, с параметрами как у кисти для рисования: жесткая, 4 пикселя.
И начинаем последовательно, от большего к меньшему, стирать участки обводки. Самая широкая обводка у вас должна почти исчезнуть, меньшая будет «потерта жизнью» уже меньше, итак продолжаем стирать оставшиеся обводки, почти не трогая самую первую, маленькую.
8. Ну и последний штрих: прозрачность слоя с обводками («вода») уменьшаем до 50%.
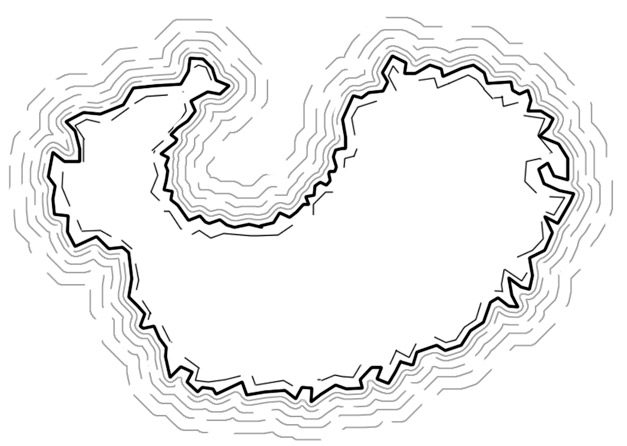
 9. Наша карта береговой линии готова к употреблению 🙂
9. Наша карта береговой линии готова к употреблению 🙂
Пара слов о том, где брать идеи.
Ну, я думаю вы уже догадались – очень реалистичные изображения материков и островов вам предоставят все те же Яндекс.Карты. Особенно рекомендую Средиземноморье и Океанию – греческие острова вдохновляют, черт подери. Впрочем, иногда достаточно просто взглянуть на привычные вещи, под непривычным углом:
Автор: Александр «Мэлфис К.» Фролов. Источник: Штормовая башня
Подписывайтесь на нашу группу Вконтакте и будьте в курсе всех изменений.